HTML Headings การกำหนดหัวเรื่อง
การกำหนดหัวเรื่อง Heading ให้กับเนื้อหาใน HTML เราจะใช้แท็ก <h1> <h2> ถึง <h6> ซึ่งขนาดตัวอักษรจะเริ่มจากใหญ่ และเล็กลงตามลำดับ เป็นตัวบ่งบอกความสำคัญของหัวเรื่องนั้น ๆ ไปในตัวด้วย ตัวอย่างเช่น
HTML
1
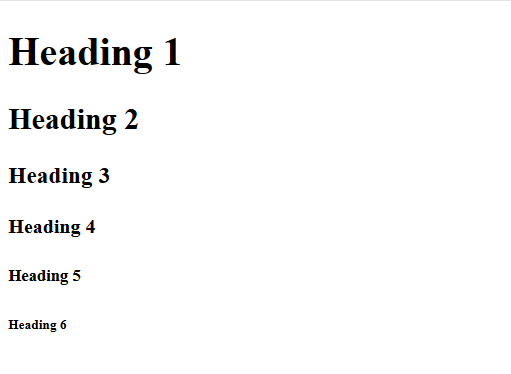
<h1>Heading 1</h1>
2
<h2>Heading 2</h2>
3
<h3>Heading 3</h3>
4
<h4>Heading 4</h4>
5
<h5>Heading 5</h5>
6
<h6>Heading 6</h6>

หัวเรื่องหรือ Heading นี้ถือว่ามีความสำคัญมากสำหรับการพัฒนาเว็บไซต์ เพราะมีผลด้าน SEO ด้วยเช่นกัน เพราะ Search engines จะใช้ Heading นี้ในการจัดโครงสร้างของเนื้อหาในเว็บเพจ ดังนั้น การเลือกใช้ Heading ควรพิจารณาและจัดลำดับความสำคัญให้ดี โดย <h1> จะมีความสำคัญสูงสุด ไล่ลำดับลงไปเรื่อย ๆ จนถึง <h6>