การจัดวางเนื้อหาบนเว็บ
โดยปกติเมื่อเราเขียนข้อมูลต่าง ๆ ใน Text Editor เมื่อนำไปแสดงผลที่บราวเซอร์จะไม่เหมือนกับรูปแบบที่เราเขียนใน Text Editor เพราะว่าการจัดรูปแบบเอกสารต้องใช้คำสั่งภาษา HTML เพื่อกำหนดให้เอกสารมีรูปแบบตามต้องการ เมื่อแสดงผลในเว็บบราวเซอร์
1. การตัดคำขึ้นบรรทัดใหม่<br />
แท็ก <br /> เป็นคำสั่งที่กำหนดจุดสิ้นสุดของบรรทัด (break rule) แล้วทำการขึ้นบรรทัดใหม่เพื่อแสดงข้อความส่วนที่เหลือในบรรทัดถัดไป คำสั่งนี้จึงให้ผลเสมือนการกดคีย์ ENTER บนคีย์บอร์ดนั่นเอง
ข้อสังเกต
แท็ก <br /> ส่วนใหญ่มักนิยมจะวางไว้ในตำแหน่งสุดท้ายของประโยค โดยต้องการให้แสดงผลประโยคใหม่ในบรรทัดต่อมา
ตัวอย่างการใช้แท็ก <br />
<!DOCTYPE HTML>
<html>
<head>
<title>การตัดคำขึ้นบรรทัดใหม่</title>
</head>
<body>
<body>
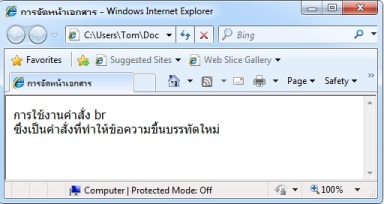
การใช้งานคำสั่ง br <br />ซึ่งเป็นคำสั่งที่ทำให้ข้อความขึ้นบรรทัดใหม่
</body>
</html>
ผลลัพธ์ที่ได้

2. การตัดคำขึ้นย่อหน้าใหม่ <p>
แท็ก <p> เป็นแท็กที่สั่งให้โปรแกรมเว็บบราวเซอร์ขึ้นย่อหน้าใหม่ (paragraph) โดยจะมีการเว้นบรรทัดว่างไว้ 1 บรรทัด
รูปแบบแท็ก
<p>ข้อความที่ต้องการขึ้นย่อหน้าใหม่</p>
ตัวอย่างการใช้งานแท็ก <p>
<!DOCTYPE HTML>
<html>
<head>
<title>การตัดคำขึ้นย่อหน้าใหม่</title>
</head>
<body>
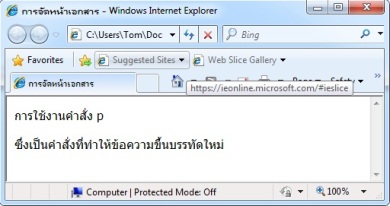
การใช้งานคำสั่ง p <p>ซึ่งเป็นคำสั่งที่ทำให้ข้อความขึ้นย่อหน้าใหม่</p>
</body>
</html>
ผลลัพธ์ที่ได้

ข้อสังเกต
จะเห็นได้ว่าการขึ้นบรรทัดใหม่ของคำสั่ง <br> และ <p> นั้น การเว้นว่างระหว่างบรรทัดของทั้งสองมีความแตกต่างกัน โดยที่คำสั่ง <br> ช่องว่างระหว่างบรรทัดจะน้อยกว่าคำสั่ง <p>
3. การจัดวางตำแหน่งข้อความในย่อหน้า
เราสามารถจัดเรียงข้อความในแต่ละย่อหน้าของเว็บเพจได้ โดยการกำหนดตำแหน่งในแอตทริบิวต์ align (Alignment) ของแท็ก p ดังนี้
รูปแบบของแท็ก <p align= “ตำแหน่ง”>ข้อความ</p>
ค่าที่กำหนด ตำแหน่งของการจัดวางข้อความได้แก่ left (ซ้าย), center (ตรงกลาง), right (ขวา) และ justify (จัดเต็มพื้นที่)
ตัวอย่างการใช้งานแท็ก
<!DOCTYPE HTML>
<html>
<head>
<title>การจัดตำแหน่งการตัดคำขึ้นย่อหน้าใหม่</title>
</head>
<body>
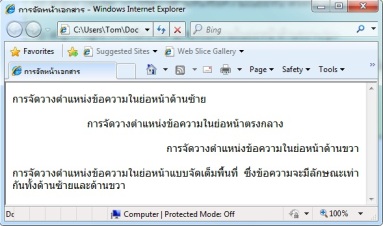
<p align=”left”>การจัดวางตำแหน่งข้อความในย่อหน้าด้านซ้าย</p>
<p align=”center”>การจัดวางตำแหน่งข้อความในย่อหน้าตรงกลาง</p>
<p align=”right”>การจัดวางตำแหน่งข้อความในย่อหน้าด้านขวา</p>
<p align=”justify”>การจัดวางตำแหน่งข้อความในย่อหน้าแบบจัดเต็มพื้นที่ ซึ่งข้อความจะมีลักษณะเท่ากันทั้งด้านซ้ายและด้านขวา</p>
</body>
</html>
ผลลัพธ์ที่ได้

4. การจัดวางตำแหน่งข้อความให้อยู่กึ่งกลาง <center>
รูปแบบของแท็ก <center>ข้อความ</center>
5. การจัดรูปแบบเอกสารตามที่กำหนด <pre>
เป็นการกำหนดให้แสดงข้อความที่อยู่ในย่อหน้าที่อยู่ในชุดคำสั่งดังกล่าว เหมือนกับที่พิมพ์ไม่ว่าจะเป็นการเว้นวรรค หรือขึ้นบรรทัดใหม่ แต่จะบังคับใช้ fixed width fonts
รูปแบบแท็ก <pre>ข้อความ</pre>
ตัวอย่างการใช้แท็ก pre (Preformatted)
<!DOCTYPE HTML>
<html>
<head>
<title>การใช้แท็ก pre (Preformatted)</title>
</head>
<body>
<pre>ข้อดีของ HTML คือ
สามารถใช้ได้กับเครื่องคอมพิวเตอร์ และระบบปฏิบัติการได้หลากหลายชนิด
</pre>
</body>
</html>
ผลลัพธ์ที่ได้

6. การสร้างเส้นคั่น<hr>
แท็ก <hr> เป็นแท็กที่แสดงเส้นขีดคั่นทางแนวนอน (horizontal rule) โดยอาจใช้เป็นเส้นแบ่งเนื้อหาระหว่างบท หรือเป็นเส้นขีดคั่นเพื่อความสวยงามและเป็นระเบียบของเนื้อหา เป็นการกำหนดเส้นคั่นซึ่งเป็นคำสั่งที่ไม่ต้องมีคำสั่งปิด (Single Tag)
รูปแบบแท็ก
<hr /> (เป็นแท็กว่างต้องปิดแท็กด้วย / หลังจากแท็กคำสั่ง)
| แอตทริบิวต์ (Attribute) | คำอธิบาย | รูปแบบการใช้งาน |
| width | กำหนดความยาวของเส้นคั่น มีหน่วยเป็นพิกเซล หรือ % | <hr width=“50” /> หรือ <hr width=“50%” /> |
| size | กำหนดความหนาของเส้นคั่น มีหน่วยเป็นพิกเซล หรือ % | <hr size=“50”> หรือ <hr size=“50%”> |
| noshade | กำหนดให้เส้นคั่นเป็นเส้นทึบ | <hr noshade=“noshade”> |
| align | กำหนดตำแหน่งของเส้นคั่นให้ตำแหน่งของการจัดวางข้อความได้แก่ left (ซ้าย), center (ตรงกลาง) right (ขวา) | <hr align=“left” /> <hr align=“right” /> <hr align=“center” /> |
| color | การระบุสีเส้นคั่น แสดงผลเฉพาะ IE โดยสามารถใส่ชื่อสีหรือ #รหัสสีอย่างใดอย่างหนึ่ง | <hr color=“red” /> หรือ <hr color=“#f0f8ff” /> |
ตัวอย่างการใช้แท็ก hr (Horizontal Rule)
<!DOCTYPE HTML>
<html>
<head>
<title>การใช้แท็ก hr (Horizontal Rule)</title>
</head>
<body>
<body>
เส้นคั่นยาว=50% ความหนา=5 พิกเซล ตำแหน่ง=ซ้าย สีเส้นคั่น=สีแดง เส้นทึบ
<hr width=”50%” size=”5″ align=”left” color=”red” noshade=”noshade” />
<div align=”right”>เส้นคั่นยาว=50% ความหนา=5 พิกเซล ตำแหน่ง=ขวา สีเส้นคั่น=สีเหลือง เส้นทึบ</div>
<hr width=”50%” size=”5″ align=”right” color=”yellow” noshade=”noshade” />
<div align=”center”>เส้นคั่นยาว=50% ความหนา=5 พิกเซล ตำแหน่ง=ขวา สีเส้นคั่น=สีน้ำเงิน เส้นทึบ</div>
<hr width=”50%” size=”5″ align=”center” color=”blue” noshade=”noshade” />
</body>
</html>
ผลลัพธ์ที่ได้
