-
ขั้นตอนการติดตั้งโปรแกรม Visual Studio Code หรือ VS Code
- เข้าไปที่เว็บไซต์ https://code.visualstudio.com/ และ Download โปรแกรม VS Code โดยเลือกให้ตรงกับ OS ของเครื่องคอมพิวเตอร์


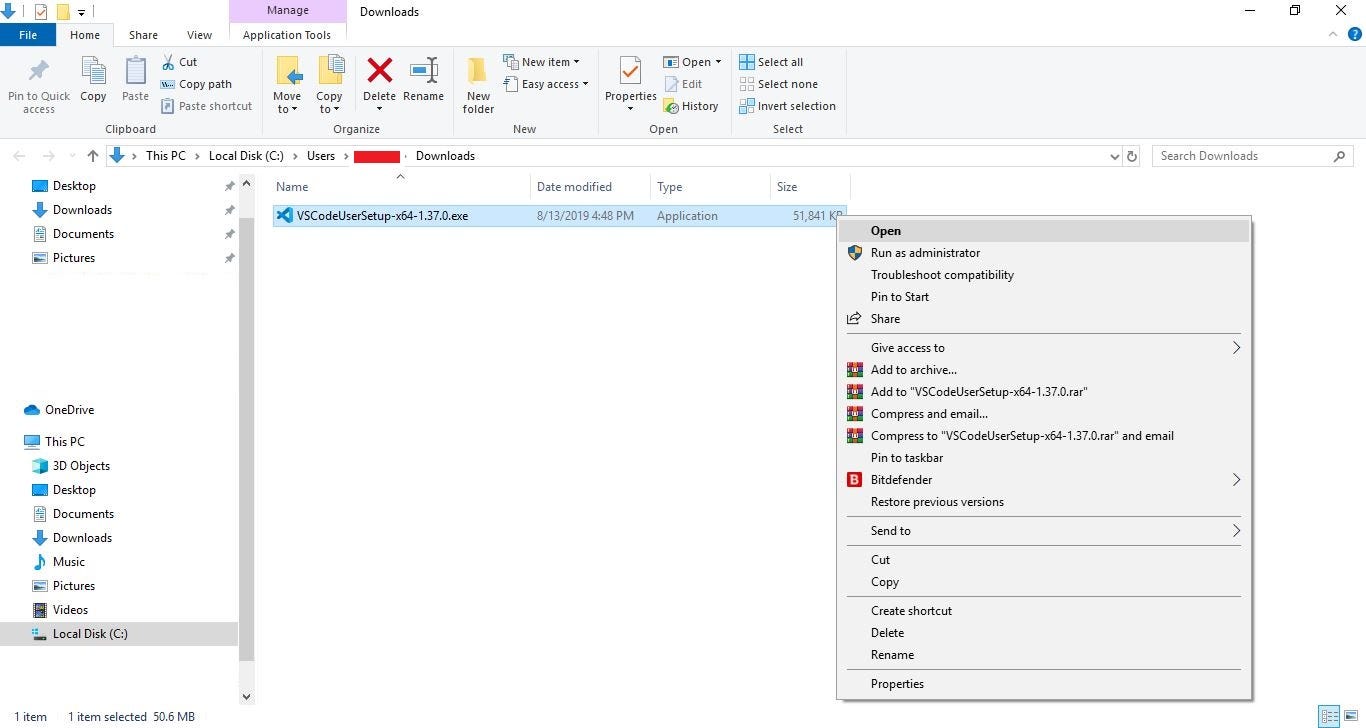
โดยปกติทางเว็บไซต์จะทราบแล้วว่าเราใช้ OS อะไร 2. ดับเบิ้ลคลิก หรือคลิกขวาและกด “Open” โปรแกรมที่ดาวน์โหลดมา

3. คลิกปุ่ม “Run”

4. เลือก “I accept the agreement” และคลิกปุ่ม “Next >”

5. เลือกพื้นที่ในการจัดเก็บโปรแกรม (แนะนำให้ใช้ Default ที่ให้มา) และคลิกปุ่ม “Next >”

6. คลิกปุ่ม “Next >”

7. เลือกส่วนเพิ่มงานให้เลือก Create a desktop icon และ Add to PATH (requires shell restart) จากนั้นให้คลิกปุ่ม “Next >”

8. คลิกปุ่ม “Install” เพื่อติดตั้งโปรแกรม


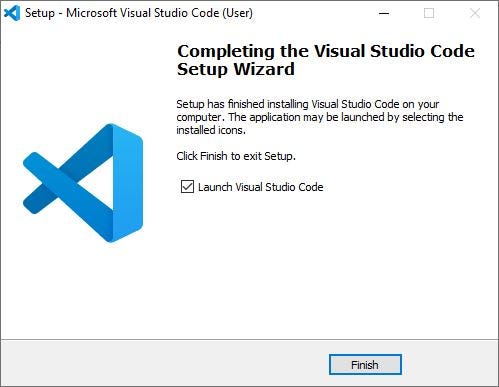
9. คลิกปุ่ม “Finish” เสร็จสิ้นการติดตั้งโปรแกรม VS Code